Szacowany czas czytania 13 minuty
- Dobre praktyki UX i UI w sklepie internetowym
- Co to jest UX – user experience
- Co to jest UI – user interface
- UX i UI w sklepie internetowym
- Co jest istotne dla klientów sklepu internetowego
- Pomyśl o zaufaniu i bezpieczeństwie
- Spójność i czytelność w projektowaniu e-commerce
- Zapewnij płynną nawigację w sklepie
- Wygląd podstrony produktu w sklepie
- Wygląd koszyka w sklepie
- Wygląd podsumowania zamówienia
Tworzenie sklepów internetowych to nie tylko estetyka. Zwłaszcza w przypadku mniejszych sklepów, gdzie na początek lepiej skupić się na innych kwestiach, a dopiero wraz z rozwojem sklepu inwestować w jego warstwę wizualną. Dobry sklep e-commerce musi oferować dobrą funkcjonalność swoim użytkownikom, mieć responsywny projekt, wyświetlający się na różnych urządzeniach, i zapewniać szybkie przetwarzania zamówień. W tym artykule przedstawiamy kilka rożnych kwestii dotyczących projektowania sklepów internetowych, o których warto pamiętać.

Co to jest UX – user experience
Czym jest user experience (UX), czyli doświadczenia użytkownika? User experience to suma wszystkich emocji, uczuć, doznań i spostrzeżeń, jakie towarzyszą człowiekowi w kontakcie z danym produktem, w tym przypadku z sklepem internetowym.
Co to jest UI – user interface
Interfejs użytkownika UI to cyfrowy interfejs, który pozwala użytkownikowi na interakcję z produktem lub usługą, w tym przypadku ze sklepem internetowym. Są to rożne interaktywne elementy, które odnajdziemy na stronie sklepu. Projektowanie interfejsu użytkownika to proces przekształcania celów sklepu internetowego i wymagań klienta w piękny, intuicyjny i funkcjonalny interfejs cyfrowy.
UX i UI w sklepie internetowym
Doświadczenie użytkownika UX jest wypadkową wszystkich aspektów interakcji użytkownika końcowego z firmą, jej usługami i produktami. UI to z kolei przewidywanie, czego użytkownicy mogą potrzebować i zapewnieniu w interfejsie elementów, które te potrzeby zaspokajają a przy tym są łatwo dostępne, zrozumiałe i proste w użyciu.
Interfejs użytkownika to nie to samo, co całościowe doświadczenie użytkownika. Nawet jeśli UI sklepu ecommerce jest doskonałe i łatwo w nim odnaleźć produkty oraz dokonać zakupu, wrażenia UX mogą być niskie dla użytkownika. Klient, który nie otrzymał przesyłki na czas a z kontaktu z obsługą klienta nie wynikło nic i problem nie został rozwiązany, doznania UX będą niskie.
Co jest istotne dla klientów sklepu internetowego
Na początek warto przyjrzeć się temu jakie elementy są istotne dla kupujących online, które dotyczą składania zamówienia. Według ankiety przeprowadzonej przez IPC na blisko 29 tyś. respondentów, udało się uzyskać dość ważne informacje obrazujące priorytety konsumentów jeśli chodzi o zakupy online. Ankieta dotyczyła sprzedaży międzynarodowej, mimo to dla sklepów prowadzących tylko sprzedaż krajową, również można wyciągnąć interesujące wnioski. Na pytanie – jak ważne dla ciebie są poszczególne kwestie podczas zakupów online – respondenci odpowiedzieli następująco:
- jasna informacja o kosztach dostawy przed zakupem – 70%
- prosty i godny zaufania proces zwrotu – 57%
- bezpłatne zwroty – 57%
- bezpłatna wysyłka powyżej określonej kwoty – 54%
- kalkulator całkowitego podsumowania kosztów w podsumowaniu zamówienia – 51%
- pełna widoczność procesu dostawy, z uwzględnieniem śledzenia statusu zamówienia – 49%
- możliwość wyboru lokalizacji dostawy – 47%
- otrzymanie dostawy w przeciągu deklarowanego czasu dostawy – 45%
- szybka odpowiedź obsługi klienta – 45%
- elektronicznie powiadomienie o dostawie – 42%
- informacja, która firma kurierska dostarczy przesyłkę – 35%
- otrzymanie dostawy w konkretnie określony dzień zadeklarowany podczas zakupu – 33%
- możliwość wybrania z listy określonej daty i czasu dostawy – 29%
- możliwość wyboru szybkości czasu dostawy – 27%
- dostawa w 2-godzinnym oknie czasowym, z powiadomieniem z dobowym wyprzedzeniem – 25%
- dostawa do domu w sobotę – 21%
- możliwość wyboru firmy kurierskiej – 20%
- dostawa do domu wieczorem – 20%
- możliwość zmiany adresy dostawy po jej nadaniu – 18%
- dostawa do domu w niedzielę – 15%

Pomyśl o zaufaniu i bezpieczeństwie
Kupujący chcą czuć się bezpiecznie, pewnie i komfortowo, kiedy kupują rzeczy online. Bycie przejrzystym i dostarczenie niezbędnych informacji oraz zapewnienie bezpieczeństwa płatności są niezbędne do budowania zaufania klientów. Jeśli konsumenci nie czują, że mogą zaufać zakupom w sklepie internetowym lub postrzegają stronę sklepu ecommerce jako niewiarygodną, to po prostu wybiorą zakupy gdzie indziej.
Podaj informacje o firmie
Dostarcz klientom wszystkie niezbędne informacje i zapewnij przejrzystość zasad oraz informacje dotyczące wiarygodności sklepu. Podaj dane kontaktowe i zachęcający opis swojej firmy. Jeśli to możliwe, możesz pomyśleć o napisaniu historii swojej marki, przedstawieniu swoich pracowników itp.
Regulamin, zasady płatności, wysyłki, zwrotów
Upewnij się, że regulamin oraz przede wszystkim zasady wysyłki i zwrotów nie są zbyt trudne do znalezienia. Powinny one być też zrozumiałe i przejrzyste. Rozważ użycie form graficznych, które pomogą w zrozumienia zasad obowiązujących w sklepie. Infografika, która towarzyszy opisanym zasadom, pozwoli Twoim klientom lepiej zrozumieć czego oczekiwać i co powinni w danej sytuacji robić. Większość osób zniechęca czytanie długiego bloku tekstu regulaminu, który jest trudny do zrozumienia.
Linki do social media
Jeśli nasze profile na social media są aktywne, warto dodać linki a nawet podgląd feedu. Gdy użytkownicy sklepu widzą ludzkie interakcje firmy z klientami a sama publikowana w mediach treść jest interesująca, może wzmacniać to efekt zaufania. Przy okazji zwiększamy też szanse na pozyskanie dodatkowych obserwujących. Nie bez znaczenia jest też aspekt SEO, gdzie aktywne profile społecznościowe mogą pozytywnie wpływać na ranking w wyszukiwarkach.
Częste pytania FAQ
Rozwianie wątpliwości i zapewnienie odpowiedzi na często pojawiające się pytania, są oznaką profesjonalizmu i budują zaufanie. Przede wszystkim jednak pomagają oszczędzić czas w przypadku tych samych zapytań oraz pomóc w podjęciu decyzji zakupowej osobom, które się wahają.
Zapewnij wsparcie – live chat, telefon
Zapewnij sowim klientom wsparcie w procesie zakupów i po nim. Z pomocą mogą przyjść takie rozwiązania jak chatboty i live chaty, które mogą wspomóc klientów, którzy napotkali jakiś problem. Dodanie FAQ do chatbota oraz dodatkowych informacji o wysyłce, zwrotach oraz zamieszczenie innych niezbędnych linków, z pewnością zostanie ocenione na plus przez klientów.
W przypadku większych sklepów, które mogą sobie pozwolić na zapewnienie obsługi telefonicznej lub live chatu, są to rozwiązania, które warto wdrożyć w celu zwiększenia konwersji i zapewnieniu właściwych doznań klientom sklepu internetowego.
Zapewnij opinie o produktach i sklepie
Dobre recenzje to świetny sposób na przedstawienie swojego sklepu potencjalnym klientom. Tak zwany dowód społeczny jest powszechną techniką, która buduje zaufanie do oferowanych produktów i zakupów w sklepie internetowym.
Umieść opinie o produktach na podstronie danego produktu. Oprócz tego warto wyróżnić cześć opinii na stronie głównej sklepu lub w innych widocznych miejscach. Same opinie o sklepie również są wartościowe i jeśli takie posiadamy, warto się nimi pochwalić.
SSL i bezpieczne płatności
Bezpieczeństwo płatności i pewność, że dane oraz pieniądze klienta są bezpieczne to podstawa. Sklep internetowy musi posiadać certyfikat SSL, który umożliwia szyfrowane połączenie https. Najlepiej, żeby sam certyfikat był wyższej klasy niż podstawowy Let’s Encrypt.
Spójność i czytelność w projektowaniu e-commerce
Identyfikacja wizualna marki
Spójność przekazu i marki jest zdecydowanie wskazana. Sklep, który korzysta z jasno określonej palety kolorów, podkreślanych wartości i innych elementów marki, które są jednolite w różnych kanałach, posiada przewagę nad tymi, którzy tego nie robią.
W przypadku małych sklepów zbytnie skupianie się na tym może nie przynosić takich korzyści, jeśli w tym celu poświęcane są zasoby na inne istotne elementy i samą funkcjonalność sklepu. Nie mniej jednak warto wdrażać spójność przekazu w miarę rozwoju sklepu.
Unikaj przerostu formy nad treścią
Elementy wizualne mogą być ciekawym elementem odróżniającym sklep od konkurencji. Mogą tworzyć tzw. efekt WOW. W ostateczności jednak sklep nie jest po to, żeby podobał się właścicielowi. Gusta klientów są różne i mogą być odmienne od tych właściciela sklepu ecommerce. Podstawą jest zapewnienie czytelności i funkcjonalności.
Jedno z badań przeprowadzone we współpracy Google z Uniwersytetem w Bazylei wskazuje, że złożone wizualnie strony internetowe są oceniane gorzej niż te z bardziej minimalistycznym stylem i powszechnym, standardowym rozkładem wizualnym (archetypowym)[1].
Zapewnij dobry kontrast i czytelność
Czytelność i widoczność najważniejszych elementów powinny stanowić podstawową wartość przy projektowania designu sklepu internetowego. Różne urządzenia inaczej wyświetlają kolory i posiadają inne rozdzielczości. Należy mieć to na uwadze i zadbać o odpowiedni wygląd na nich.
Przyciski, wezwania do działania (CTA), ceny, promocje oraz ważne linki – wszystkie te elementy dobrze wyróżnić kontrastowym kolorem i/lub umieścić w łatwym do odnalezienia miejscu.
Unikaj agresywnych pop-upów
Pop-upy nie powinny utrudniać przeglądania strony sklepu internetowego. Należy się starać, żeby były najmniej inwazyjne i łatwe do zamknięcia. Agresywne pop-upy mogą wywołać efekt odwrotny od zamierzonego i zamiast przyciągać wzrok i informować, mogą irytować oraz w rezultacie zniechęcać do zakupów.
Dotyczy to zwłaszcza urządzeń mobilnych, na których przeglądanie stron jest bardziej wymagające i pop-upy mogą dezorientować.
Zapewnij płynną nawigację w sklepie
Dobrze podzielone kategorie
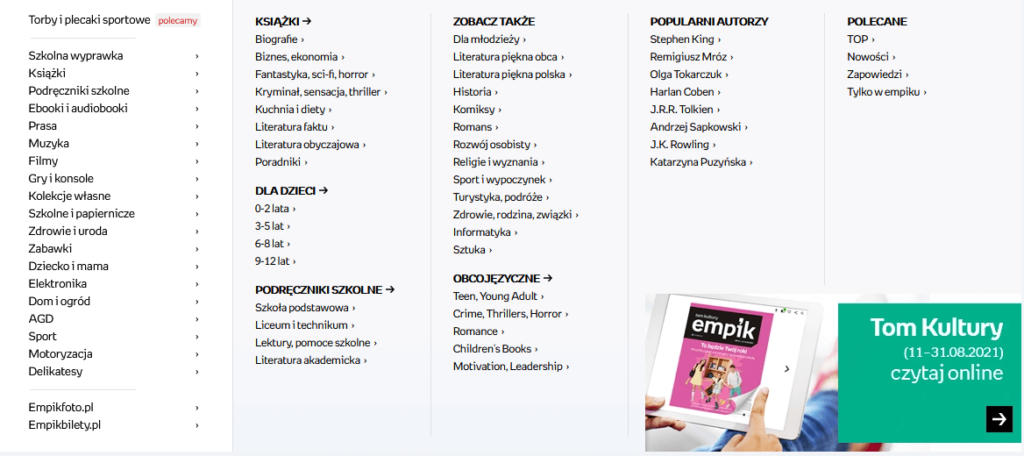
Przejrzyste kategorie to podstawa prawidłowego funkcjonowania sklepu internetowego, zwłaszcza w przypadku takiego, który oferuje tysiące produktów i różne ich kategorie. Na przykładzie sklepu internetowego Empik widać, że klienci mogą łatwo odnaleźć kategorie oferowanych przez sklep produktów.

Wyszukiwanie produktów, filtrowanie
Udostępnienie filtrów, które ułatwiają zawężenie wyboru według wybranych i sprecyzowanych kryteriów, to z pewnością coś, co ułatwia zakupy. Sklep powinien oferować filtry umożliwiające dostosowanie zakresu cenowego, koloru i innych cech właściwych dla oferowanych produktów. Wielu klientów ma określone wymagania i szuka produktów o konkretnej charakterystyce.
Należy pamiętać także o wyszukiwarce w sklepie. Wyszukiwarka ułatwia szybkie odnalezienie produktów po ich słowach kluczowych lub nazwie. Niektórzy klienci nie tylko szukają produktów o określonych cechach, ale i konkretnych produktów, o których już wcześniej zebrali informacje i zdecydowali się na zakup.
Oferty specjalne
Dobrze uwypuklone oferty specjalne takie jak promocje, wyprzedaże to właściwy ukłon w stronę klienta oraz krok w stronę zwiększenia sprzedaży wyróżnionych produktów. Wiele osób poszukuje ofert specjalnych i okazji, dlatego warto ułatwić ich odnalezienie.
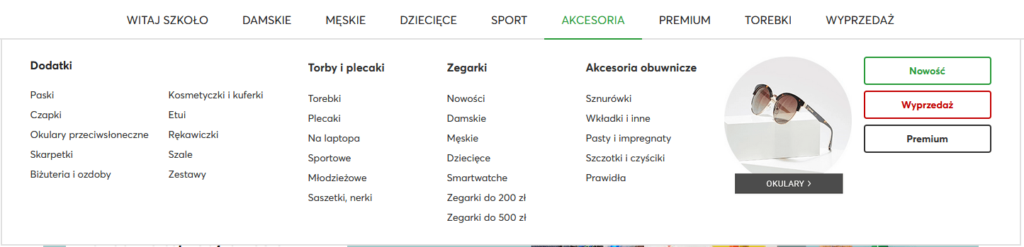
Tego typ filtry lub linki do kategorii można umieścić w menu górnym z kategoriami, tak jak to zrobił sklep eobuwie.pl, ułatwiając przejście do produktów wyróżnionych jako nowość, wyprzedaż i premium.
Dodatkowe filtry warto umieścić także na podstronie sklepu nad produktami lub w panelu bocznym:

Wygląd podstrony produktu w sklepie
Zapewnij dobre zdjęcia
Dobre zdjęcia na kontrastowym tle, które prezentują produkt, mogą zadecydować o decyzji zakupowej. Warto zapewnić spójność zdjęć i żeby aranżacje były na jednolitym tle, najlepiej białym. Ponadto różne ujęcia, zbliżenia a nawet zdjęcia 360, mogą pomóc w podjęciu decyzji o zakupie.
Wideo
Film produktowy pokazujący jak korzystać z produktu i podkreślający jego walory, to z pewnością coś co może odróżnić od konkurencji. Wideo marketing to świetny sposób na zwiększenie widoczności, generowanie leadów, budowanie zaufania i konwersję potencjalnych klientów. Filmy produktowe mogą przybierać różne formy, od filmów rozpakowujących, poprzez filmy instruktażowe, aż po recenzje. Wszystkie dostarczają potencjalnym klientom informacji, które pomogą im podjąć decyzję o zakupie.
Pogrupowane i czytelne informacje
Strona produktu w sklepie powinna mieć czytelną strukturę. Klient powinien na niej odnaleźć wszystkie informacje o produkcie takie jak szczegółowy opis produktu, jego zdjęcia, cenę, opinie o produkcie oraz inne informacje w zależności od jego charakteru. Warto w tym miejscu także podkreślić jego dostępność, czas dostawy itp.
Takie informacje nie mogą przytłaczać, dlatego należy je pogrupować w przyjaznej formie np. zakładek. Każda z tych informacji powinna mieć swoje miejsce.
Pokaż powiązane produktu
Strona produktu to także miejsce, gdzie warto dodać produkty, które są w jakiś sposób powiązane. Zaprezentowanie produktów komplementarnych, może zwiększyć wartość koszyka. Natomiast pokazanie alternatywnych produktów droższych lub tańszych również może być korzystne i pomóc klientowi odnaleźć właściwy do wymagań i budżetu produkt.
Wygląd koszyka w sklepie
Koszyk w sklepie internetowym to istotny element, który rozpoczyna proces finalizacji zakupu. Optymalizacja koszyka w sklepie jest zatem istotna i wiąże się bezpośrednio z zyskami firmy.
Minimalizm
Strony o niskiej złożoności są łatwiejsze do zrozumienia i użytkowania. Ujmując to inaczej, nie wymagają one od naszych oczu i mózgu tak ciężkiej pracy, aby rozszyfrować, przechowywać i przetwarzać informacje.
Minimalistyczne podejście do koszyka pomaga w ukończeniu rozpoczętej transakcji. Zwłaszcza na urządzeniach mobilnych warto zrezygnować ze sprzedaży krzyżowej i komplementarnej oraz ograniczyć nagłówek i stopkę, pozostawiając tylko najważniejsze elementy koszyka i finalizacji transakcji.
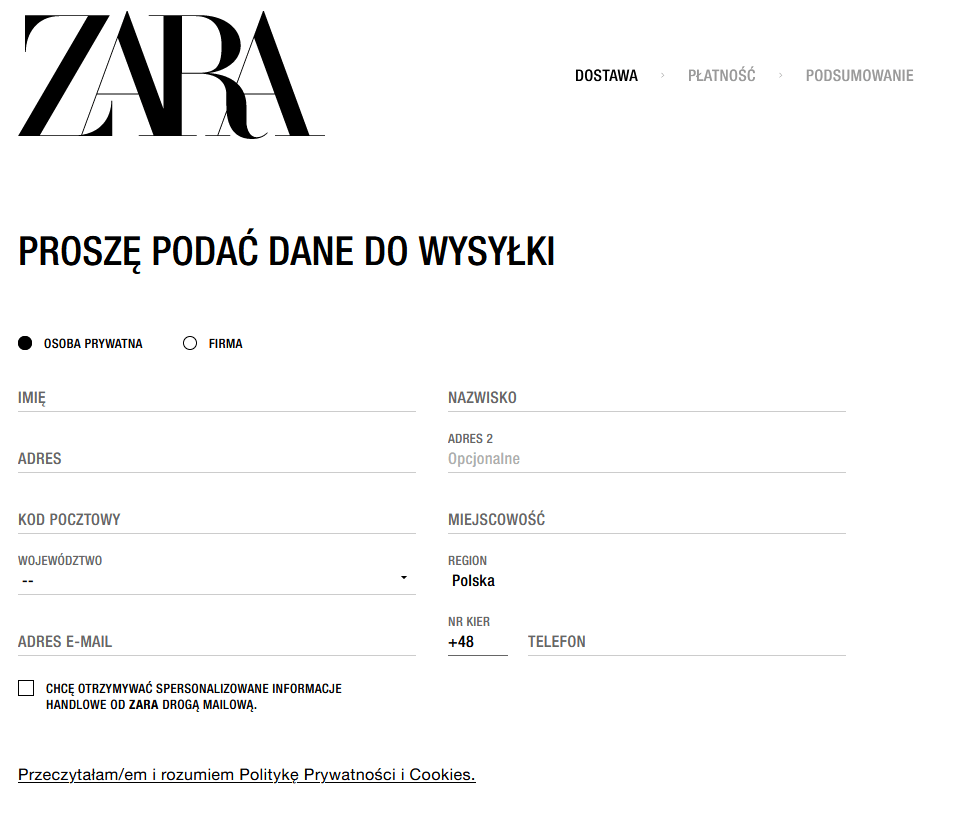
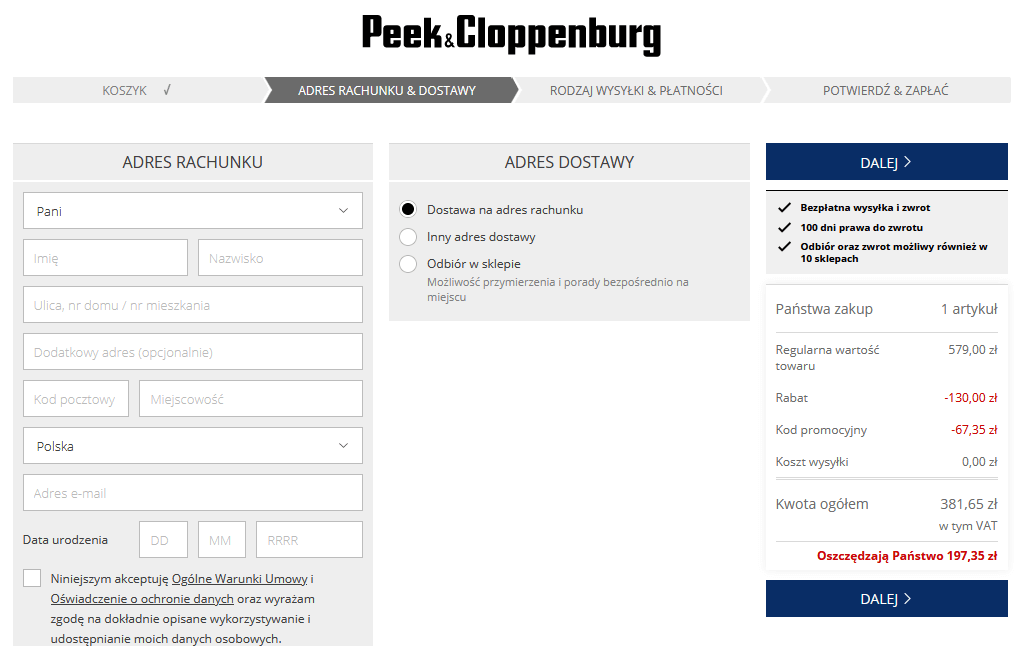
Pokaż kroki
Dla lepszego doświadczenia użytkownika, najlepiej jest umieścić kroki procesu zamówienia w kolejności sekwencyjnej i zapewnić łatwą nawigację tam i z powrotem, na wypadek gdyby klient musiał wrócić i edytować niektóre informacje. Warto również ponumerować i nazwać poszczególne kroki, aby zobrazować klientom, jak długi jest to proces i czego mogą się spodziewać – dostawa, płatność, podsumowanie. Na poniższych przykładach dobrze widać taką możliwość.


Podkreśl wysokość rabatu
Uświadom klientowi ile oszczędza i jaki ma rabat po wpisaniu kodu rabatowego oraz w przypadku produktów na wyprzedaży. Atrakcyjna okazja zachęca do zakupu i należy to podkreślić. W przypadku specjalnych ofert warto również pomyśleć o pokazaniu czasu do końca oferty, co może skłonić klienta do nieodwlekania zakupów.
Umożliw szybkie edytowanie
Możliwość edytowania na etapie koszyka jest z pewnością zaletą. Klient powinien mieć możliwość edycji ilości artykułów oraz usunięcia dodanego wcześniej produktu. Dodanie takiej funkcjonalności może obniżyć porzucenia koszyka, gdy klient z jakiegoś powodu zmienił swoją decyzję dotyczącą produktu. W przypadku braku możliwości edycji części zamówienia, klient może zdecydować się na całkowite porzucenie zamówienia.
Umożliw zapisanie produktu na przyszłość
Warto rozważyć możliwość zapisania produktu na listę życzeń, czy do schowka. Podobnie jak umożliwienia przesłania linku do produktu dalej np. na adres email. Może mieć to znaczenie zwłaszcza w przypadku urządzeń mobilnych, gdy klient w trakcie podroży nie zdążył sfinalizować zakupu i chciałby powrócić do tego w niedalekiej przyszłości.
Wygląd podsumowania zamówienia
Oprócz wspomnianego wcześniej minimalizmu jest kilka elementów, na które warto zwrócić uwagę. Czysty, przejrzysty układ stworzy poczucie porządku i ułatwi zrozumienie zawartych tam informacji. Strona podsumowująca zakup powinna zawierać szczegółowe informacje o należności, wybranej dostawie i opcji płatności.
Nie ukrywaj kosztów
Klienci nie lubią być oszukiwani a tak mogą się poczuć, gdy cena, którą pierwotnie widzieli została zwiększona przez dodatkowe, nie wspominanie wcześniej koszty. Dostarcz jasnej informacji jaka jest należność i jaka jest cena poszczególnych produktów i usług, w tym wysyłki.
Prosty formularz
Formularz zamówienia powinien zawierać te pola, które są wymagane do realizacji wysyłki. Nie należy zbierać w tym miejscu dodatkowych informacji o kliencie, które moglibyśmy chcieć wykorzystać w celach marketingowych. Im prostszy formularz do wypełnienia tym lepiej. Warto pomyśleć o opcji auto-uzupełniania i podpowiedzi np. w polu adresu, która umożliwi szybsze wyplenienie zamówienia, ale i ograniczy przypadki błędów w pisowni.
Umożliw swobodne zakupy
Zapewnij możliwość zakupów bez zakładania konta oraz logowanie do istniejącego konta. Nie wszyscy klienci chcą od razu zakładać konto w sklepie i zablokowanie im dostępu do zakupów, może ich zniechęcić i sprawić, że będą szukać interesujących ich produktów, gdzie indziej.
Z drugiej strony klienci, którzy mają już konto w sklepie powinni mieć łatwą możliwość zalogowania się do niego na etapie składania zamówienia.
Pokaż czytelnie ewentualne błędy
Błędy w wypełnionym formularzu powinny być jasno i wyraźnie podświetlone oraz uzupełnione o dodatkowe opisy. Jeśli któreś pole wymaga określonego formatu danych, należy to wyjaśnić i podać przykład prawidłowego wypełnienia.
Źródło: [1] Tuch, A. and Presslaber, E. E. and Stöcklin, M. and Opwis, K. and Bargas-Avila, J. A.. (2012) The role of visual complexity and prototypicality regarding first impression of websites : working towards understanding aesthetic judgments. International journal of human-computer studies, Vol. 70, H. 11. pp. 794-811. [https://edoc.unibas.ch/21676/] [sierpień 2021]